一、定义
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。它基于 ECMAScript (欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
二、JS与JSON
JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
例如:
var obj={ 'a'='hello' 'a'='word' 'c'=['you','hello'] };
JSON简单说就是JS中的对象和数组,所以这两种结构就是对象和数组两种结构,通过这两种结构可以表示各种复杂的结构
-
1、对象:对象在js中表示为“{}”括起来的内容,数据结构为 {key:value,key:value,...}的键值对的结构,在面向对象的语言中,key为对象的属性,value为对应的属性值,所以很容易理解,取值方法为 对象.key 获取属性值,这个属性值的类型可以是 数字、字符串、数组、对象几种。
-
2、数组:数组在js中是中括号“[]”括起来的内容,数据结构为 ["java","javascript","vb",...],取值方式和所有语言中一样,使用索引获取,字段值的类型可以是 数字、字符串、数组、对象几种。
JS与JSON字符串相互转化
JS提供了JSON.parse(),和JSON.stringify()两个函数进行转化
JSon字符串转JS
var obj = JSON.parse('{"a": "Hello", "b": "World"}');
//结果是 {a: 'Hello', b: 'World'}
JS转Json字符串
var json = JSON.stringify({a:'Hello', b:'World'});
//结果是 '{"a": "Hello", "b": "World"}'
三、JAVA与JSON
Java中并没有内置JSON的解析,因此使用JSON需要借助第三方类库。
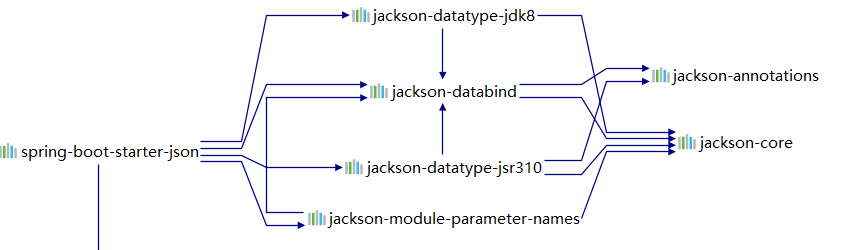
1、Jackson
简介:
Jackson可以轻松的将Java对象转换成json对象和xml文档,同样也可以将json、xml转换成Java对象。
原理:
基于事件驱动,与GSON相同,先创建一个对应于JSON数据的JavaBean类就可以通过简单的操作解析出所需JSON数据。但和Gson解析不同的是,GSON可按需解析,即创建的JavaBean类不一定完全涵盖所要解析的JSON数据,按需创建属性,但Jackson解析对应的JavaBean必须把Json数据里面的所有key都有所对应,即必须把JSON内的数据所有解析出来,无法按需解析。但Jackson的解析速度和效率都要比GSON高
优点
- 解析效率最高
- 在数据量大的情况优势尤为明显、占存少
缺点
必须完全解析文档,如果要按需解析的话可以拆分Json来读取,操作和解析方法复杂;
代码:
Json字符串转实体类
ObjectMapper mapper=new ObjectMapper();
Object = mapper.readValue(Object,Object.class);//Object为实体类
实体类转Json字符串
ObjectMapper mapper=new ObjectMapper();
String json=mapper.writeValueAsString(Object);//Object为实体类
2、Gson
简介:
Google提供的用来java对象和JSON数据之间进行映射的JAVA类库,可以将JSON字符与ava对象相互转换
优点:
- 快速,高效
- 代码量少
- 面向对象
- 数据传输解析方便
注意事项:
- 内部嵌套的类必须是static的,要不然解析会出错
- 类里面的属性名必须跟Json字段里面的Key是一模一样的
代码:
Json字符串转实体类
Gson gson=new Gson();
Object Object = gson.fromJson(Object,Object.class);//Object为实体类
实体类转Json字符串
Gson gson=new Gson();
String json=gson.toJson(Object);//Object为实体类
3、FastJson
简介:
fastjson 是阿里巴巴的开源JSON解析库,它可以解析 JSON 格式的字符串,支持将 Java Bean 序列化为 JSON 字符串,也可以从 JSON 字符串反序列化到 JavaBean。
优点:
- 速度快
fastjson相对其他JSON库的特点是快,从2011年fastjson发布1.1.x版本之后,其性能从未被其他Java实现的JSON库超越。 - 使用广泛
fastjson在阿里巴巴大规模使用,在数万台服务器上部署,fastjson在业界被广泛接受。在2012年被开源中国评选为最受欢迎的国产开源软件之一。 - 测试完备
fastjson有非常多的testcase,在1.2.11版本中,testcase超过3321个。每次发布都会进行回归测试,保证质量稳定。 - 使用简单
fastjson的 API 十分简洁。 - 功能完备
支持泛型,支持流处理超大文本,支持枚举,支持序列化和反序列化扩展。
缺点:
BUG多
代码:
Json字符串转实体类
Object Object = JSONObject.parseObject(Object,Object.class);//Object为实体类
实体类转Json字符串
String json=JSONObject.toJSONString(Object);//Object为实体类
四、Springboot与JSON
Springbooot中默认选用Jackson作为默认JSON解析库

1、读取JSON数据
在Spingboot中创建一个实体类和一个Controller类
@Data
@AllArgsConstructor
public class man {
private String name;
private int age;
private int money;
}
@Controller
public class heloController {
@ResponseBody
@PostMapping("/hello")
public String hello(@RequestBody man man){
System.out.println(man);
return "你好,"+man.getName();
}
}
测试:
(1).对/hello发送一个JSON字符串
{
"name":"张三",
"age":18,
"money":500
}
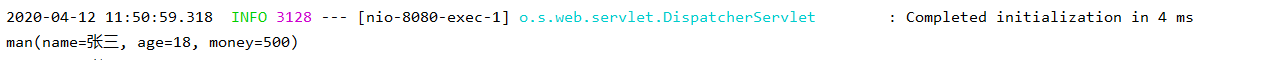
控制台输出


说明JSON字符串通过Springboot调用了Jacksons将JSON字符串转化为实体类
(2).对/hello发送 多了gender的JSON字符串
{
"name": "李四",
"age": 18,
"money": 500,
"gender": 0
}
控制台输出

(3).对/hello发送只有age的JSON字符串
{"age": 18}
控制台输出

结论
因此,JSON字符串在转化为JAVA实体类时,字符符串未标明的对象会以默认形式例如
String 以 null 的形式存在
int 以 0 的形式存在
类中未定义的对象不会被读取
2、返回JSON数据
在heloController中新增一个方法getman(){}
@Controller
public class heloController {
@ResponseBody
@GetMapping("/getman")
public man getman(){
man man=new man("王五",25,300);
return man;
}
}
测试
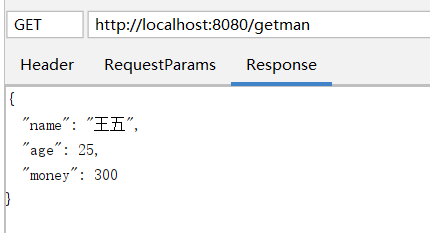
访问/getman

结论
@ResponseBody注解将返回的实体类经过jackson进行加工成Json数据返回
五、Axios与JSON
简介:
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
- 从浏览器中创建XMLHttpRequests
- 从node.js创建http请求
- 支持Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF
函数API
部分函数API:
axios({
//url是用于请求的服务器 URL
url: "/URL",
// method是创建请求时使用的方法
method: "get",// 默认是 get
// `data` 是作为请求主体被发送的数据
// 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH'
data: data,
// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)
// 如果请求话费了超过 `timeout` 的时间,请求将被中断
timeout: 1000,
// `responseType` 表示服务器响应的数据类型
responseType: 'json', // 默认的
// `headers` 是即将被发送的自定义请求头
//设置以JSON格式为请求头
headers: {
"Content-Type": "application/json"
}
})
.then(
response => {
//申请链接成功后调用的函数体
})
.catch(
response =>{
//申请链接失败后调用的函数体
}
);
响应体:
response=
{
// `data` 由服务器提供的响应
data: {},
// `status` 来自服务器响应的 HTTP 状态码
status: 200,
// `statusText` 来自服务器响应的 HTTP 状态信息
statusText: 'OK',
// `headers` 服务器响应的头
headers: {},
// `config` 是为请求提供的配置信息
config: {}
}
Axios会自动的将网页返回response.data中的json字符串转化为js对象
Axios发送js对象给后端
vue函数:
<template>
<button @click="onput">发送张三</button>
</template>
<script>
import axios from "axios"
export default {
name:"getuser",
data() {
return {
//man函数
man:{
name:'张三',
age:'19',
money:'5000'
},
}
},
methods:{
onput(){
//axios交互
axios({
//url地址
url:'http://localhost:8080/hello',
method:'post',
//传送man数据
data:this.man,
})
.then( (response) => {
//弹窗显示返回的数据
alert(response.data)
})
.catch( (error) => {
console.log(error);
});
}
}
}
</script>
运行结果:
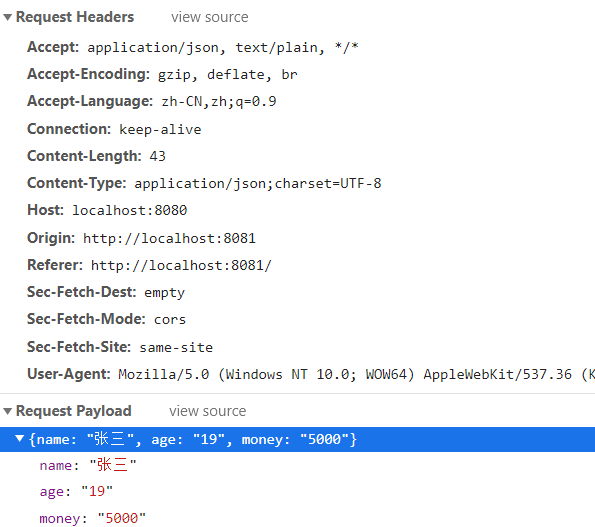
请求数据::

响应数据:

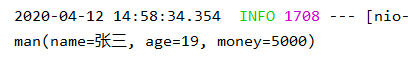
后端显示:

结论:
Axios可以通过post方式将JS对象以Json数据的形式放置于请求中,后端再通过工具将JSON数据转化为实体类
Axios接收后端实体类
vue函数:
<template>
<div>
姓名:{{man.name}}<br/>
年龄:{{man.age}}<br/>
财产:{{man.money}}<br/>
<button @click="getman">查人</button>
</div>
</template>
<script>
import axios from "axios"
export default {
name:"getuser",
data() {
return {
man:{
name:'',
age:'',
money:''
},
}
},
methods:{
getman(){
axios({
url:'http://localhost:8080/getman',
method:'get',
})
.then( (response) => {
this.man=response.data
})
.catch( (error) => {
console.log(error);
});
}
}
}
</script>
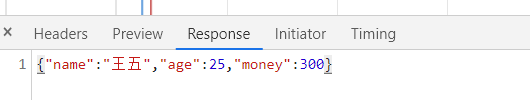
运行结果:
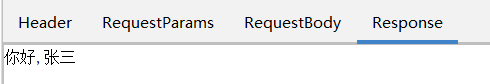
响应数据:

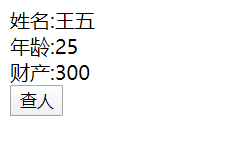
响应页面:

结论:
Axios在获取到response数据时,会将data内的json字符串自动转化为JS对象